
Virtual Venue Season Ticket Purchasing Case Study
Designing a new way for sports fans to browse, purchase, or upgrade season tickets while additionally integrating new Virtual Venue 3D map technology into the shopping experience.
Date: January 2018 – Nov 2018
Role: Lead UX Strategy & UI Designer
The Team: Product Manager, Strategy Lead, Junior UX Designer, UX Researcher team, Development team, Director of 3D, Creative Director
Project Goals & Details

Overview
Ticketmaster is the world's leading live event ticketing company selling over 465 million tickets each year in over 30 countries worldwide. After acquiring IOMedia (creator of Virtual Venue) they wanted to integrate this 3D viewing technology into a season ticket purchasing experience.
This case study highlights my entire process of designing this solution – from learning the needs, behavior, and pain-points of fans, to designing prototypes, wireframes, and final designs. Always with a constant focus on design solutions for users while balancing the requests of the teams and Ticketmaster as well.

Challenge
While Virtual Venue technology gave users a sense of how they’d see a performance or game, it lacked a lot of basic functionality. It was great for creating 3D simulations for event seating, but fell short of delivering a responsive, user-friendly modern purchasing experience. Our challenge was to improve the overall experience while implementing a brand new design system on Virtual Venue. In addition to this, we were also tasked with integrating Virtual Venue’s 3D views into Ticketmaster’s existing shopping experience with a primary focus on season ticket packages for professional and college sports teams.
Research

Research Findings
To learn more about the needs of target users, I analyzed interview highlights from our research team, created a user persona, and conducted my own user walk-throughs with current season ticket holders about their experiences of buying and renewing tickets each year.
Afterwards, I put key findings (preferences, pain-points, feelings) on Post-it Notes to create an Affinity Map, and focus on a few key themes I wanted to consider in my solution. Taking all the research to make high impact design decisions and building features that actually help our users.

Persona Creation
Next, I used all of the qualitative data i gathered during the research process to create John Wilson, a user persona. John is a die-hard hockey fan, middle-aged, male, with a high income whom has had season tickets for a few years and is interested to upgrade new ones that are even closer to the ice.

Research Takeaways
Below is a summary of the most frequent needs expressed by our users and ones we decided to solve going forward in our design.

Users wanted to be able to shop and browse seats online and not need to contact a team representative by phone.

Users want to know total costs as early as possible which can be difficult as each team has its own position on pricing privacy and transparency.

Relocation and upgrade information should be be shown sequentially and steps involved should be easy to understand and complete.

Users are interested in both
a map and list view grouped together side by side, with many noting both helped them make the decision about which seats to click.
Competitive Analysis

Google Maps
Map View and place details
Google does a great job at maps, focusing on an easy overview of a location with various points of interest previewed and sorted by color and icons. Upon clicking a location, you are shown an image with a list of its properties.
For the Virtual Venue STP, we could use a similar design to help users browse a map with key elements seen at different zoom states and upon click viewing full details of the chosen seat.
AirBnb
Map with list interactions
AirBnb’s list details are very useful and well-organized. The interactions of hovering over a listing and the map displaying the location and price are convenient. Large images give a better indication of what the seat will look like.
For the Virtual Venue STP, having the list and map interact with each other would be helpful as would seeing the price on the map to get a sense of the price range per section.
Nike
Map with list interactions
Nike does an excellent job of organizing checkout information and not overwhelming the user with too many forms at once. Having the total costs ever-present lets the user know what their prices will be when shipping and tax are added.
Even though we will have more information in our checkout, these principles of organization, sequence, and simplicity would be very effective. Keeping the totals on right will be important if there are add-on items to the ticket order.

Sketches
Next, I wanted to start generating ideas for the features and visual design of the main flow, which shows a user selecting a season ticket package, browsing through a stadium map, and eventually landing on a detailed screen of the selected location.
Here are a few concepts which I wanted to explore further.
1. Large images, since many users indicated that photos give them a good idea of the view which also puts the power of the Virtual Venue to good use.
2. A clear path of steps for the user to relocate seats and compare options with ease of changing if they need to. I believe this would work well for users because those surveyed requested knowledge of price information as soon as possible so a step by step process would help achieve that.
Prototypes

Rough Prototype
With initial concepts in place, I began to sketch a refined workflow of how a user might progress through screens. This prototype shows a user landing on a title page and are told the sequence of steps they will be taking to obtain new season tickets, along with their choices of important criteria, like package options, match ups, price estimates, and amenities included.
From there, the user sees a list of sections, with a corresponding map, and can select that section bringing them to a seat view to see more detailed information, prices, and amenities included for each seat.

Low Fidelity Wireframes
I began the process of wireframing with sketches of variations of the map/seats and the relocation steps. During this process, I thought about how the layout and content could be structured to satisfy the user, the team selling their seats, and the business goals of Ticketmaster in a technically feasible way.
After more discussions and bringing in other colleagues for feedback I began to translate the paper drawings into Sketch. I highlighted the functions we decided to keep, and scrapped those that didn't flow well. I played around a lot with the layouts of pages and typography treatments, as well as the sizing/hierarchy of the features.

High Fidelity Wireframes
After several iterations of my low-fidelity prototype, I fleshed out the details of each page with images, typography, navigation menus, etc. I had previously been mostly focusing on the mobile design so it was now time to translate to desktop and tablet layouts. It was also essential the designs were responsive and needed to look balanced on different screen sizes.
After getting feedback on the wireframes I remade the screens multiple times in multiple files. This process went through many rounds of updates and designs and also got a big overhaul when Ticketmaster went from Material Design to their own customized design system.
Final Designs

Last Steps
The last steps involved moving designs to a new grid and Ticketmaster design system created by by the LA team simultaneously during this project. I also spent more time Improving the checkout flow to a cleaner, quicker, and more modern approach. I submitted the prototypes with interaction details as well as click events to our development team in India via Sketch, Zeplin, and InVision.
Our team sent and received feedback from development team as they began their interactive prototypes. We had regular meetings to pinpoint difficulties or to make sure the development matched designs as the work progressed. This feedback continued throughout the development cycle, iterating quickly according to the real-time comments that they received.
Final Flow


Choosing current season seats to relocate
Season Ticket holders looking to relocate their seats for the upcoming season choose their current seat plan they wish to change. In many cases they would only have on package to choose from but for those who had multiple seats in different locations (mainly companies) this is where they could select to swap them.

Selecting a new plan
Once a package is chosen, the user can then browse new plans or packages depending on what teams offer and want to include. I designed the plans to be expandable so that they could reveal more details for each package.

Selecting new seats
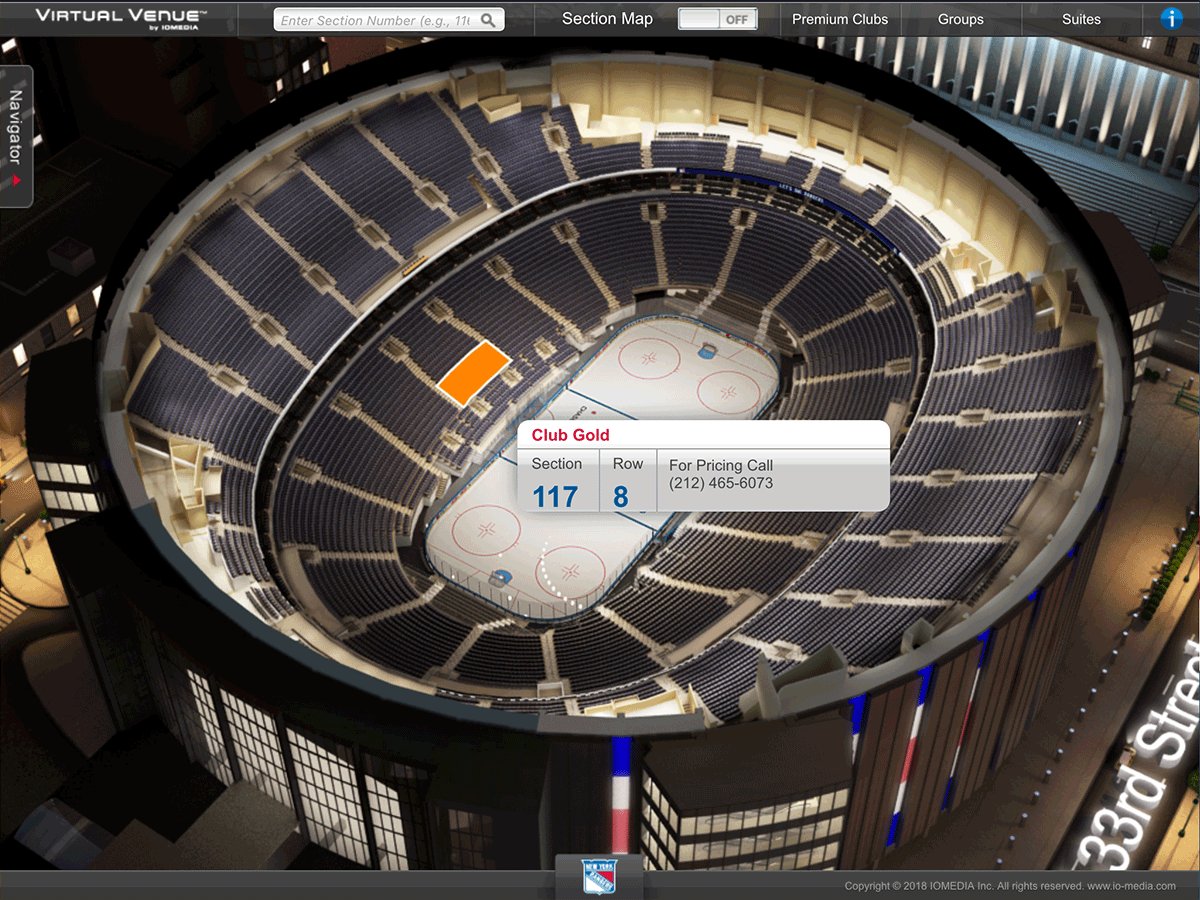
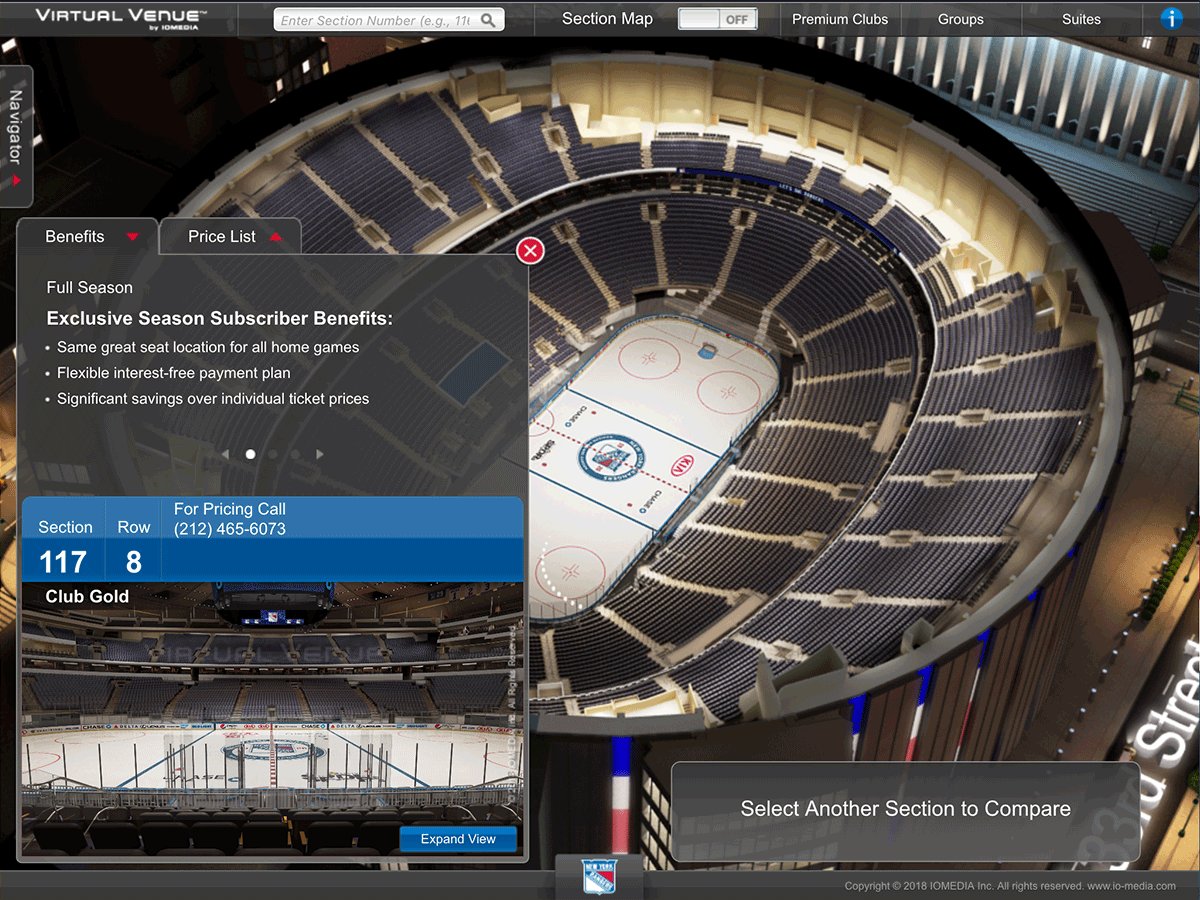
Now that the user has chosen a plan, they enter the 3D interactive Virtual Venue map of the stadium. The user first chooses a section and is then brought into a more detailed view of the available seats (colored green) in that section. Clicking an available seat displays full details such as benefits, games included, an expandable full screen interactive view, or simply just add it to their cart.

Adding to cart
After reviewing seat details and exploring the view from the seat, they can add it to their cart. A notification alerts the user that an action has taken place and the seat is in their cart.

Review Order
A confirmation page letting the user review and compare their new seats before they checkout. Also reminding them that by upgrading new seats, their current (last season) ones will be released back on to the market upon purchase completion.

Purchase and Confirmation
A confirmation page letting the user review and compare their new seats before they checkout. Also reminding them that by upgrading new seats, their current (last season) ones will be released back on to the market upon purchase completion.
